728x90
Bootstrap 4 Grids
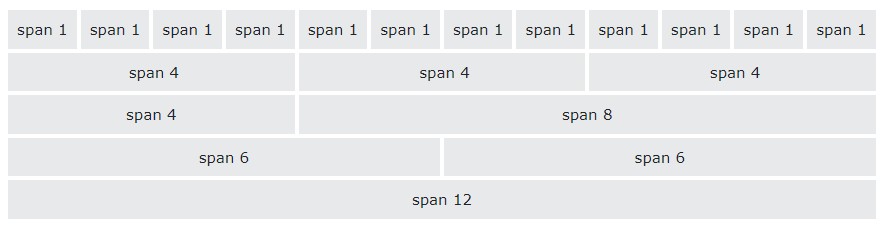
Bootstrap의 그리드 시스템은 flexbox로 구축되었으며 페이지 전체에 최대 12개의 열을 허용 합니다.
ㄴ 열을 함께 그룹화하여 더 넓은 열을 만들 수 있습니다.

첫번째 행에 "<div class="row">" 추가해주고, -sm|md|lg|xl 옵션 추가, 최대값 12에 맞춰서 숫자를 입력 한다.
<div class="row">
<div class="col-*-*"></div>
<div class="col-*-*"></div>
</div><div class="row">
<div class="col-sm-3">.col-sm-3</div>
<div class="col-sm-3">.col-sm-3</div>
<div class="col-sm-3">.col-sm-3</div>
<div class="col-sm-3">.col-sm-3</div>
</div>- .col-(초소형 기기 - 화면 너비가 576px 미만)
- .col-sm-(소형 장치 - 화면 너비가 576px 이상)
- .col-md-(중형 장치 - 화면 너비가 768px 이상)
- .col-lg-(대형 장치 - 화면 너비가 992px 이상)
- .col-xl-(초대형 기기 - 화면 너비가 1200px 이상)
728x90
반응형
댓글