728x90
bootstrap4를 이용한 개인적인 홈페이지를 만들면서.
페이지내에 표를 이용한 업무 이력 관리를 해보려고 했다.
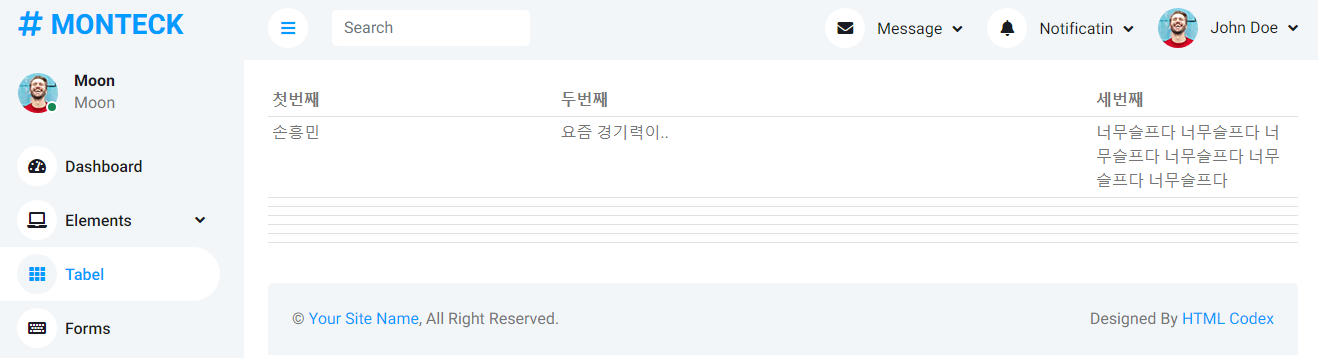
테스트 목적으로 만든 표에서는 아래처럼 "width" 값에 비율만 지정해줘도 정상적으로 작동했다.
<table class="table table-sm overflow-hidden">
<tr>
<th style="width: 28%">첫번째</th>
<th style="width: 52%">두번째</th>
<th style="width: 20%">세번째</th>
</tr>
<tr>
<td>손흥민</td>
<td>요즘 경기력이..</td>
<td>너무슬프다 너무슬프다 너무슬프다 너무슬프다 너무슬프다 너무슬프다</td>
</tr>
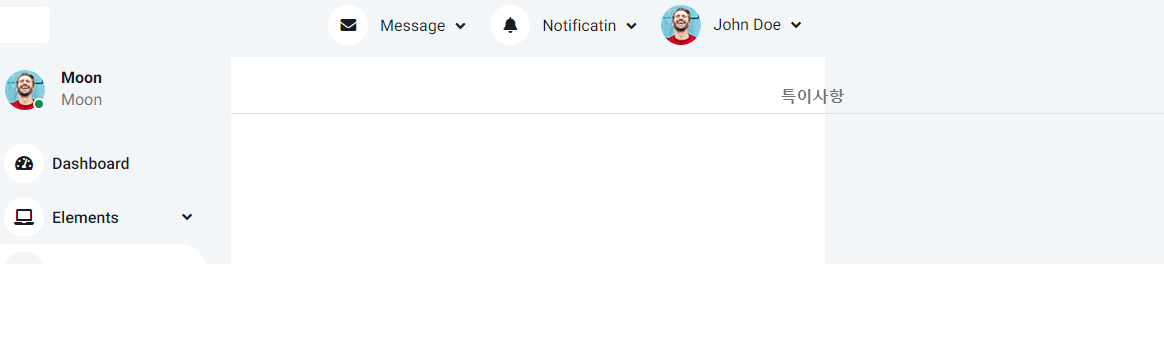
근데 실제 사용하려고 DB화 해놓은 데이터를 적용시키니 table 크기가 뒤죽박죽에 마지막 열은 아예 페이지 외부로까지 빠져나와버렸다.

... 이게 뭐지.. 하면서 이것저것 다 해보고 여러 방식으로 크기를 정렬해보려고 했다.
결국 해결한 방법으로는 아래 코드를 적용함으로 해결하였다.
<style>
td {word-break:break-all;word-wrap:break-word;}
</style>
- 코드 설명
<width나 height값을 먼저 지정되어있을 때 아래 속성이 적용된다.>
| word-berak | 글이 길어질 때 줄바꿈을 어떻게 할지 지정하는 속성. |
| word-berak | 아시아, 비아시아 언어의 줄바꿈을 모두 제어할 수 있다. |
| word-warp | 비아시아 언어의 줄바꿈을 제어할 수 있다. |
| 속성값. | |
| normal | 기본값, 일반적인 규칙에 따라 줄바꿈 |
| break-all | 문자를 강제로 줄바꿈 할 수 있다. |
728x90
반응형
댓글