728x90
마크업
- 구조적 마크업 : 문서의 구조 정의, 콘텐츠의 의미 또는 역할
- 표현적 마크업 : 문서의 외형 정의, 문서 레이아웃, 디자인 (크기, 색)
HTML - 문저의 구조만 정의
CSS - 문서 레이아웃과 디자인 정의
섹션 요소
- section요소로 내용을 분리, 내용적으로 분리되어 있어 자체적인 타이틀 필요
<section>
<h1>예식</h1>
<p>시작</p>
</section>
<section>
<h1>졸업생</h1>
<p>소개</p>
</section>
<nav> 네비게이션 요소
- 문서의 동일 페이지 OR 다른 페이지를 연결하는 section
- 목록으로 작성(CSS와 JavaScript 적용 시 다양한 동적 네비게이션 메뉴 만들 수 있다.)
<article> 독립적인 글
- 신문, 잡지, 댓글 하나
<aside>
- 주로 사이드 바 형태로 표현 되어짐
<header> 머릿글 그룹
<footer>
- 일반적으로 작성자, 저작권 등의 정보를 담음
헤딩
- 섹션의 제목
- h1~h6 까지 존재 : h1이 가장 큰 글자를 의미한다.
<hgroup>
- h1~h6 요소들을 그룹 짓기 위해 사용한다.
- 포함된 헤딩 요소의 가장 높은 등급 -- 거의 사용 안함ㅋㅋ
헤딩 제목에 따른 섹션 분리
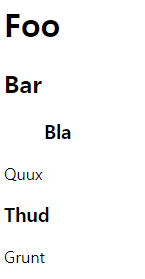
- 섹션 요소의 제목 : Thud
- 여기서 section 요소의 Thud는 제목 Foo의 내용이 된다.
- section이 없다면 Grunt이거는 Quux의 내용이 된다.
<body>
<h1>Foo</h1>
<h2>Bar</h2>
<blockquote>
<h3>Bla</h3>
</blockquote>
<p>Quux</p>
<section>
<h3>Thud</h3>
</section>
<p>Grunt</p>
</body>
<address>
- 가장 가까운 조상 요소인 article 또는 body 요소의 연락처 정보 의미한다.
728x90
반응형
'HTTP > HTML5&JavaScript' 카테고리의 다른 글
| CSS 표현하기 #1 CSS 기본 이해 (0) | 2021.07.19 |
|---|---|
| HTML 문서구조 #3 구조를 설정을 위한 요소 학습하기 (0) | 2021.07.19 |
| HTML 문서구조 #2 구조를 설정을 위한 요소 학습하기 (0) | 2021.07.17 |
| HTML 기초 이해하기 #2 <HEAD> (0) | 2021.07.15 |
| HTML 기초 이해하기 #1 (0) | 2021.07.15 |
댓글